Note: This is the second of two guest blog posts from Carbon’s Google-Summer-of-Code contributors this year.
Introduction
I’m Manmeet Singh, and I took part in Google Summer of Code 2023, contributing to the Editor Integration for the Carbon Language.
In the realm of software development, a seamless editor experience is of paramount importance. My Google Summer of Code project was to improve the developer experience for Carbon programming language enthusiasts by integrating Carbon into various editors and IDEs. This post takes you on a journey through the Editor Integration project for Carbon, highlighting its accomplishments, current state, challenges, and future prospects.
Project goals and implementation
The project’s overarching goal was to facilitate smoother coding for Carbon developers by integrating Carbon language support into popular editors and IDEs. To achieve this, I divided the project into three distinct components:
- Tree-sitter grammar,
- Refining TextMate syntax highlighting, and
- Developing a Language Server.
Tree-sitter grammar
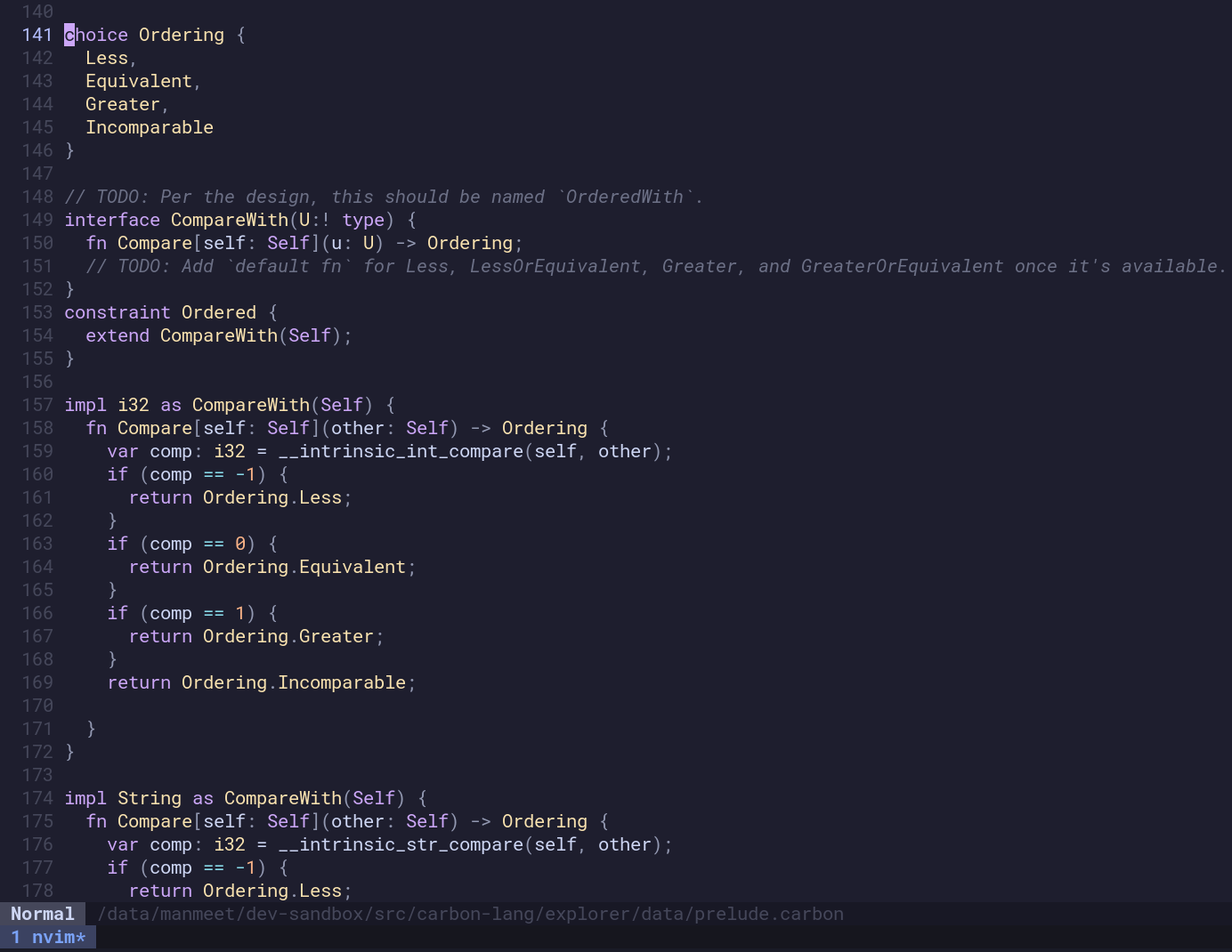
Tree-sitter is a parser generator that provides robust parsing capabilities. Tree-sitter highlighting is more accurate compared to TextMate syntax highlighting because the editor has the complete parse tree. Neovim uses Tree-sitter grammar for syntax highlighting. Tree-sitter grammars can also be used for structural code navigation. Emacs also supports Tree-sitter, although an Emacs plugin for Carbon is not implemented yet.
My mentor’s reviews were very helpful to find edge cases and incorrect grammar. I faced a hard case of distinguishing between a postfix _ and infix _ operators. This is already handled by Symbolic Tokens. Tree-sitter grammar for Carbon is tested against existing explorer test data to ensure its completeness. For integration with the rest of the project, I used Bazel for building and testing Tree-sitter grammar. I had support for arm64 platforms in rules_tree_sitter.
TextMate syntax highlighting
TextMate is a regex-based syntax highlighting approach. Carbon already had basic support for TextMate syntax highlighting. As part of this project, I improved the syntax highlighting. I updated keywords to align with the evolving Carbon language. Moreover, I added a Visual Studio Code (VSCode) extension that utilizes the TextMate syntax file for improved syntax highlighting. Currently, TextMate syntax highlighting is functional in both VSCode and JetBrains IDEs.
Language Server
The third part of the project involved the implementation of a Language Server for Carbon. A Language Server is meant to provide the language-specific smarts and communicate with development tools over a protocol that enables inter-process communication. The idea behind the Language Server Protocol (LSP) is to standardize the protocol for how such servers and development tools communicate. This way, a single Language Server can be reused in multiple development tools.
I developed a basic language server for Carbon. Language server uses the Carbon toolchain. I reused language server protocol code and its helpers from clangd to avoid reimplementation. Language server supporting code outlining. I implemented Carbon language server clients for VSCode and Neovim.

VSCode with code outline for Carbon
The current state and what lies ahead
I added support for 3 editors:
- Neovim: Tree-sitter for syntax highlighting and the language server for semantics.
- VSCode: TextMate for syntax highlighting and the language server.
- JetBrains IDEs: TextMate for syntax highlighting.
Looking ahead, there are exciting prospects to build on these accomplishments. Future work includes expanding the language server capabilities to encompass features like goto definition, find references, variable renaming, and auto-complete.
Conclusion
For setting up your favorite editor with Carbon support, follow the editor integration documentation. If your favorite editor supports Language server protocol or Tree-sitter, contribute by adding instructions for your editor. Use existing editor plugins as a reference.
In closing, a heartfelt thank you to the mentors for their meticulous reviews and guidance throughout the project. The community’s support has been instrumental in shaping the success of this endeavor.